Widgets
Advanced Properties
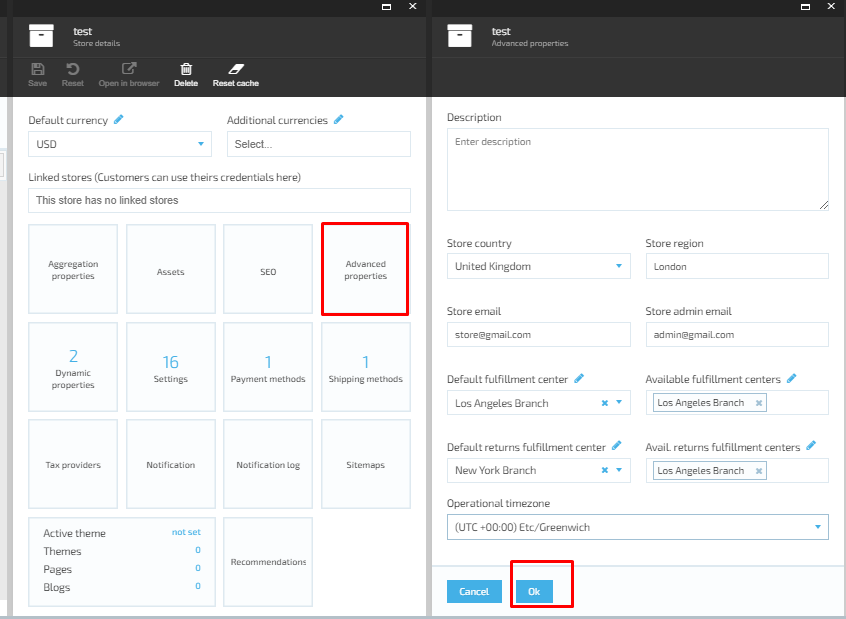
Edit Advanced Properties
- The user clicks on the ‘Advanced properties’ widget;
-
The system will open the ‘Advanced properties’ screen and display the following fields and elements:
- ‘Description’ text box;
- ‘Store country’ drop down;
- ‘Store region’ input field;
- ‘Store email’ input field;
- ‘Store admin email’ input field;
- ‘Default fulfillment center’ drop down;
- ‘Available fulfillment centers’ drop down;
- ‘Default returns fulfillment centers’ drop down;
- ‘Available returns fulfillment centers’ drop down;
- ‘Operational timezone’ drop down;
- ‘OK’ and ‘Cancel’ buttons.
- The user fills out the fields;
- All fields are optional. The user is allowed to keep the ‘Advanced properties’ widget empty or fill out just some of the fields.
- The user clicks the ‘OK’ button;
- The system will save the changes and close the blade.

Assets
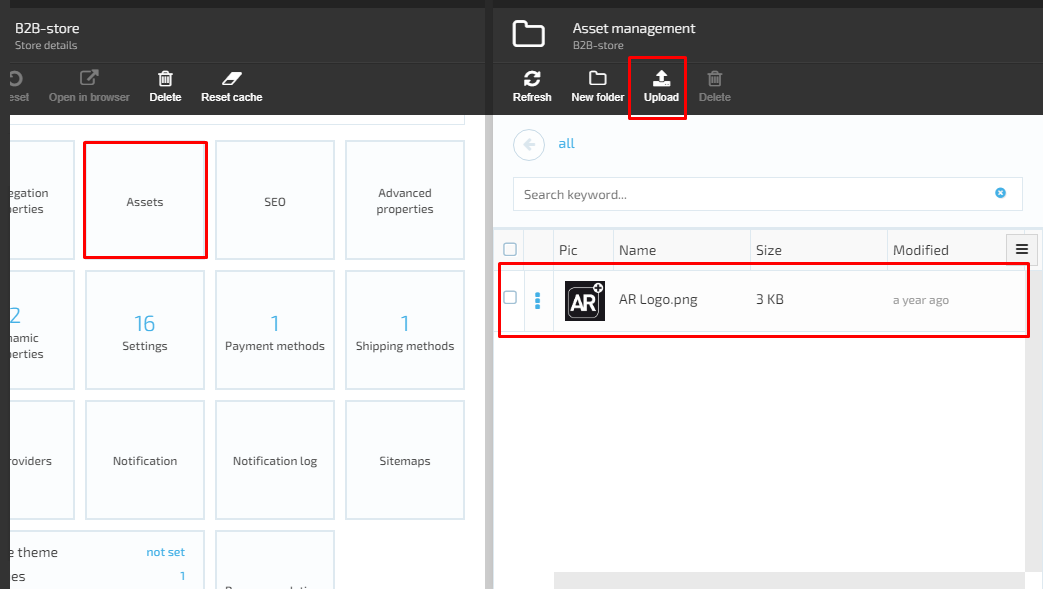
Edit Assets
- The user selects the ‘Assets’ widget and clicks on it;
- The system will display the ‘Asset management’ screen;
- A table with the list of assets is displayed;
- Buttons:
- Refresh - always enabled;
- Upload - always enabled;
- New folder - always enabled;
- Delete - disabled if no asset is selected.
- The user clicks the ‘Upload’ button;
- The system will open the ‘Upload asset’ screen;
- The user will be prompted to drag and drop files;
- The user drags and drops the file he wants to upload;
- The system will display the new asset on the ‘Asset Management’ screen.

Settings
The system displays the default settings, when the store is just created. All settings are editable.
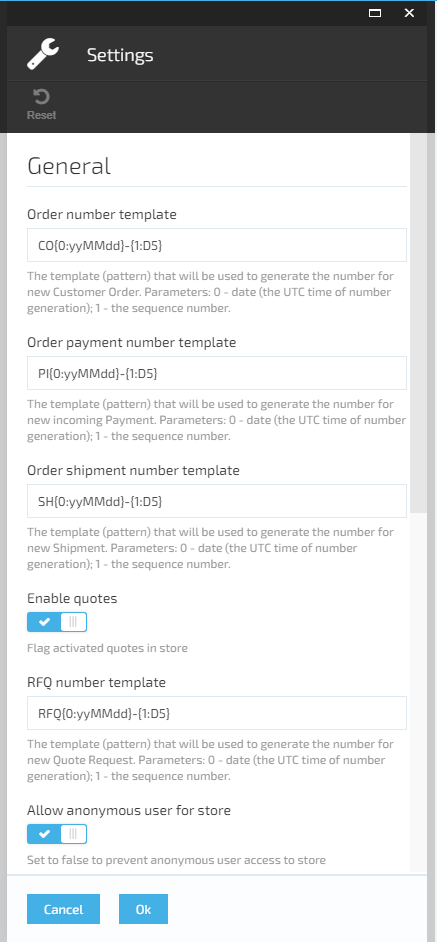
Edit Settings
- The user selects the ‘Settings’ widget and clicks on it;
- The system will display the ‘Settings’ screen. All fields on the screen are preset and editable;
- The user makes the changes he needs and clicks the ‘OK’ button;
- The system will save the changes and close the blade.

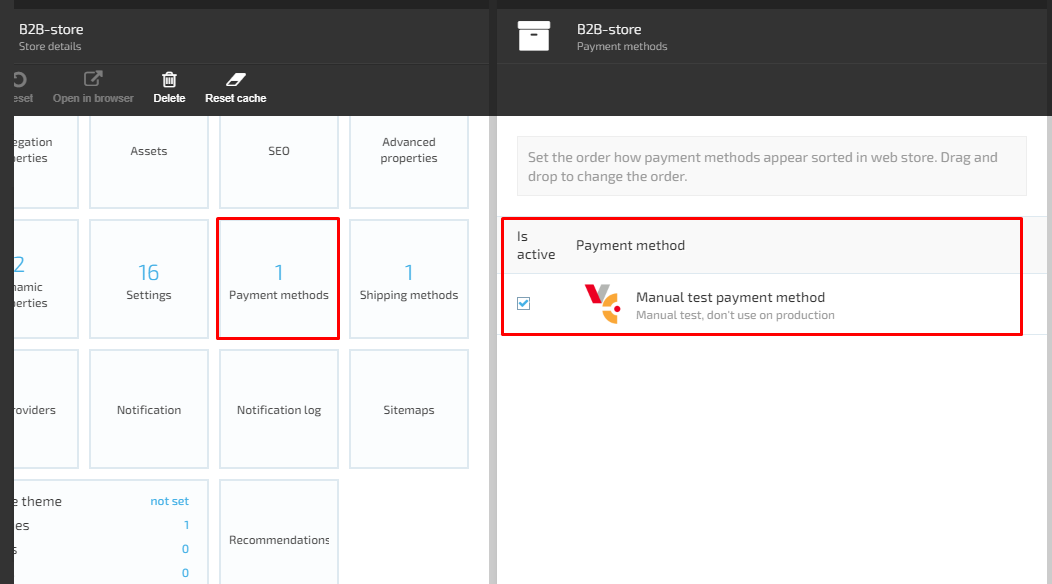
Payment Methods
The Payment methods in Store Module are hard-coded and can not be edited using the UI. In order to view the payment methods, the user should select the 'Payment methods' widget and click on it. The system will display the payment methods available.

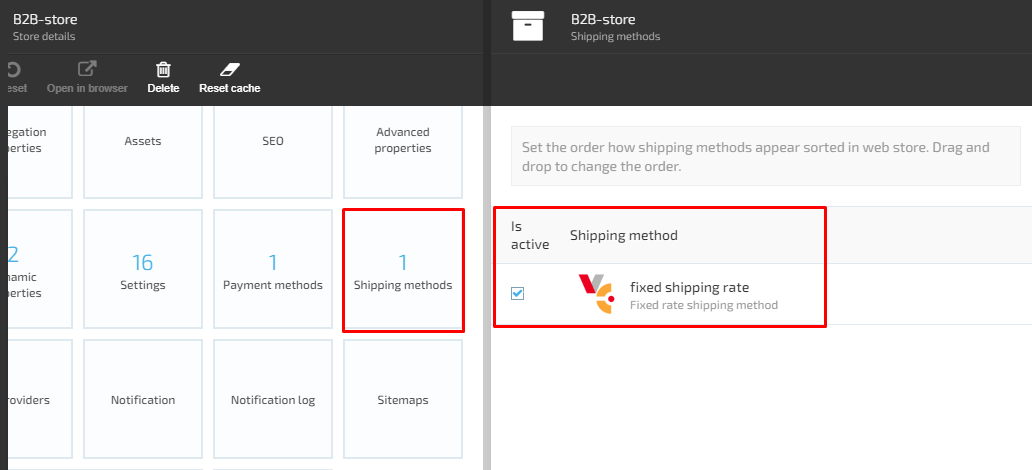
Shipping Methods
The Sipping methods in Store Module are also hardcoded and can not be edited using the UI. In order to view the shipping methods, the user should select the 'Shipping methods' widget and click on it. The system will display the shipping methods available.

SEO
- In order to add new SEO or edit the existing one, the user should select the 'SEO' widget and click on it;
- The system will display the 'Manage SEOs' screen
- If SEO was added before, the data will be displayed;
- If no SEO was previously added, the screen will be empty;
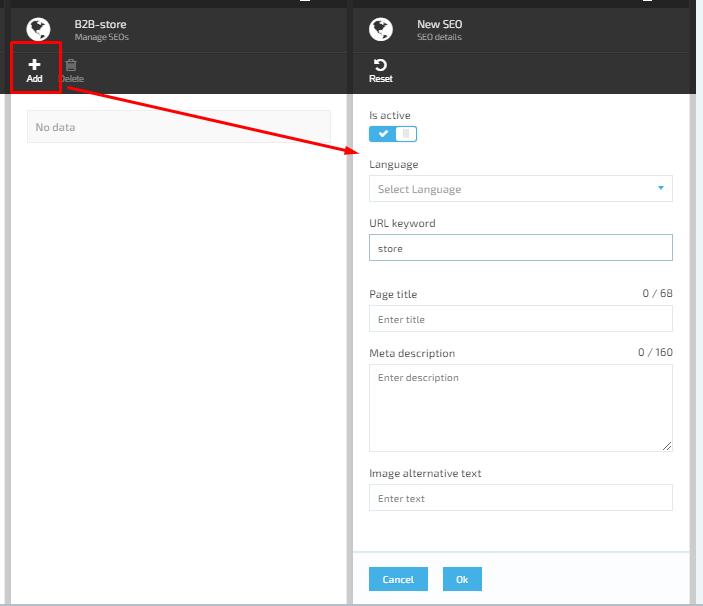
- 'Add' button is always active.
- The user clicks the 'Add' button;
- The system will open the 'New SEO' screen:
- 'Is Active' button;
- 'Language' drop down- select language;
- 'URL keyword' field- required;
- 'Page title' field;
- 'Meta description' text box;
- 'Image alternative text' field;
- Buttons: 'OK', 'Cancel'.
- The user fills out the form and clicks the 'OK' button;
- The new SEO will be created and data displayed on 'Manage SEOs' screen.

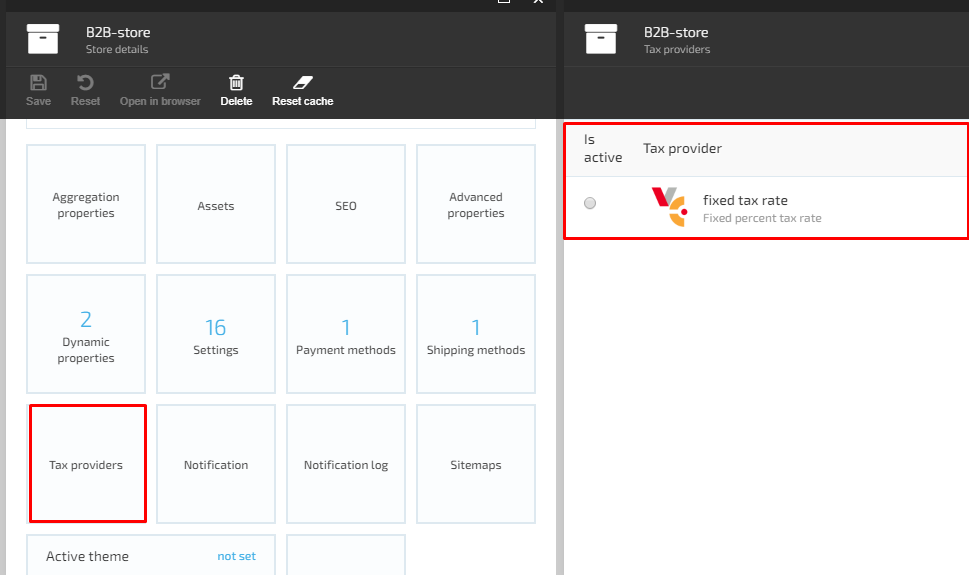
Tax Providers
View and edit tax providers
The tax providers are pre-defined and can be only edited. There is no possibility to add a new tax provider using the UI.
- The user the 'Store details' screen and clicks on the 'Tax providers' widget;
- The system will display the 'Tax providers' screen;
- The user clicks on the tax provider displayed on the screen;
-
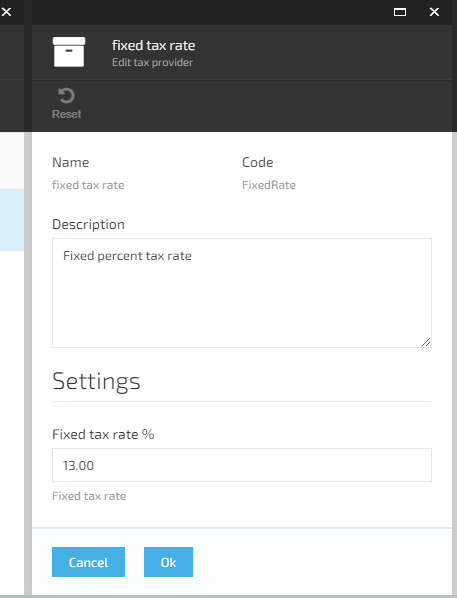
The system opens the 'Edit tax provider' blade:
- 'Name' label;
- 'Code' label;
- 'Description' text box (example, tax rate)
-
Settings:
-
'Fixed tax rate %' field;
- Buttons : 'OK', 'Cancel'.
- The user enters the description and tax rate and clicks the 'OK' button;
- The system will save the changes and display them on the 'Tax providers' screen.


Dynamic Properties
The user can manage the existing dynamic properties or add new properties to the Store Module.
View Add New Dynamic Property
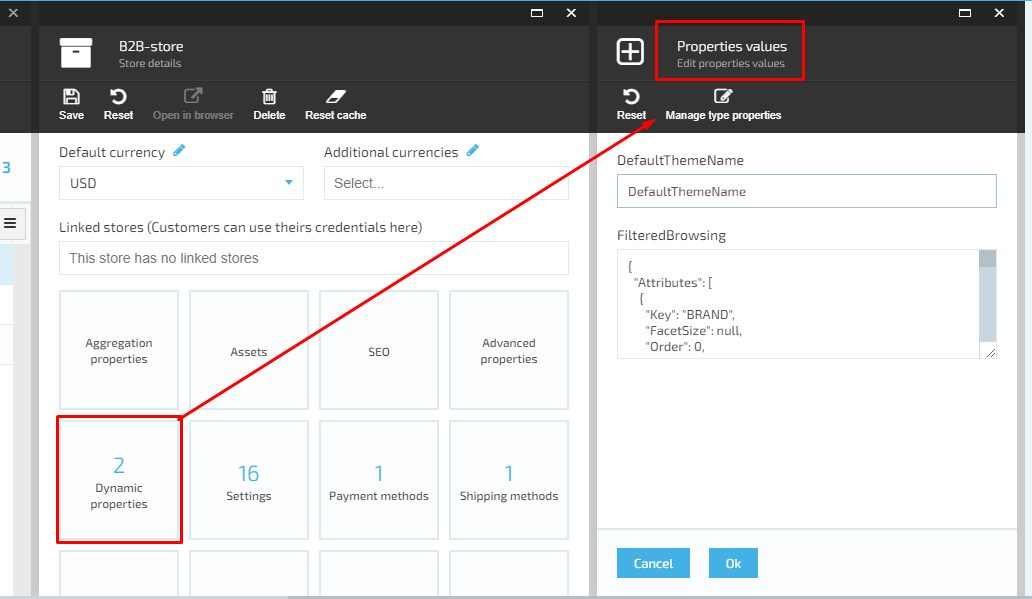
- The user selects the Dynamic Properties widget and clicks on it;
- The system will display the 'Edit properties values' screen:

- The 'DefaultThemeName' field and 'FilteredBrowsing' text box are both editable;
- The 'OK' and 'Cancel' buttons are always active.
Edit Dynamic Properties
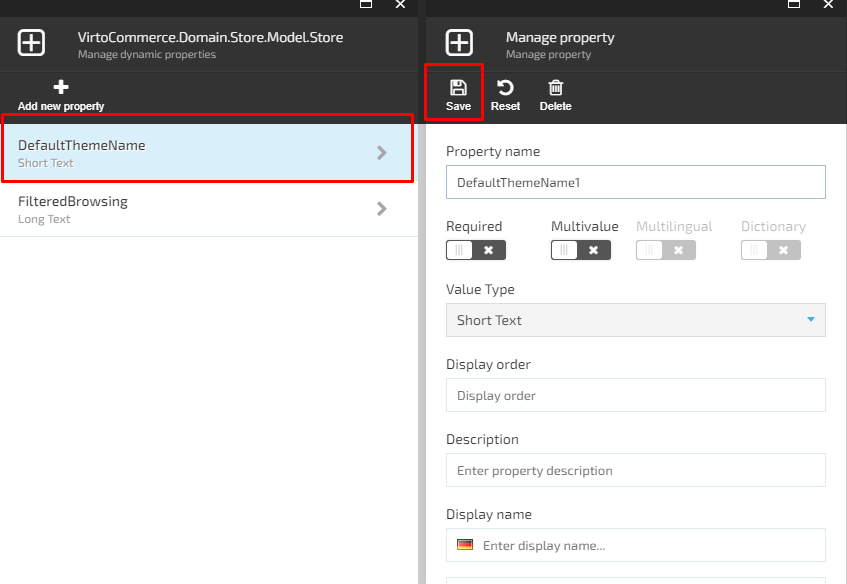
- The user selects a dynamic property from the list on 'Manage dynamic properties' screen and clicks on it;
- The system will display the 'Manage property' screen in editable format;
- The user edits the existing data and clicks the 'Save' button;
- The system will save the changes and display the edited property.

Add New Property
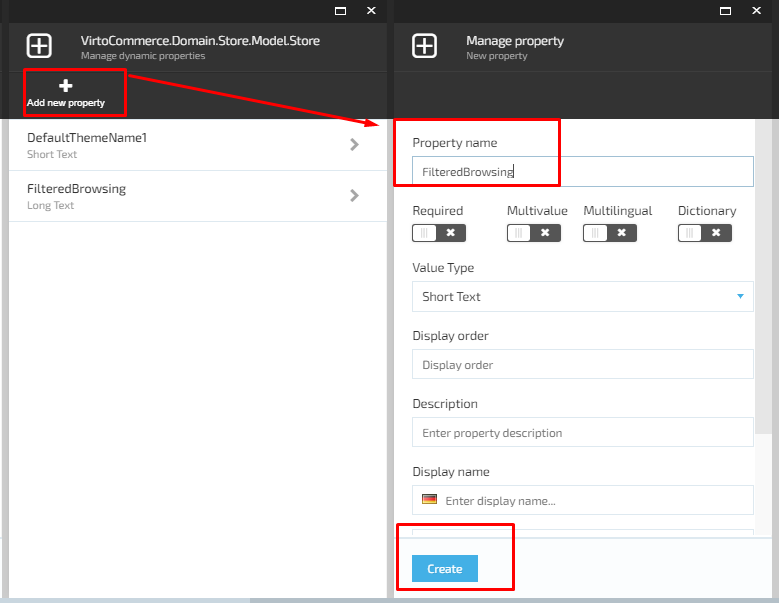
- The user clicks the 'Add' button on 'Manage dynamic properties' screen;
- The system will display the 'New property screen';
- The user fills out the form and clicks the 'Create' button;
- The new property will be created and displayed on 'Manage dynamic properties' screen.

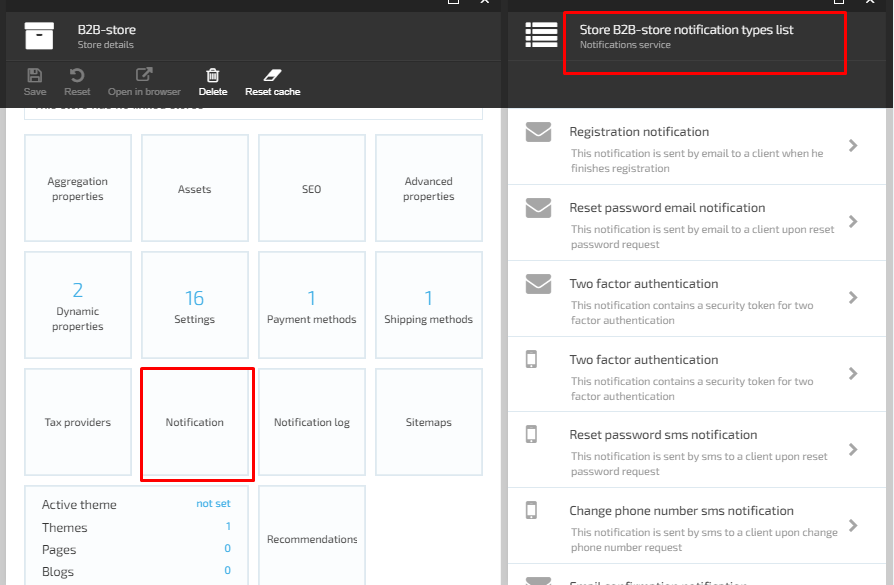
Notifications
View Notification Templates
Notifications widget helps the user to set up different types of notifications for the Store Module. A certain set of notification templates is provided out-of-the-box. However, the system allows the user to add new notification templates.
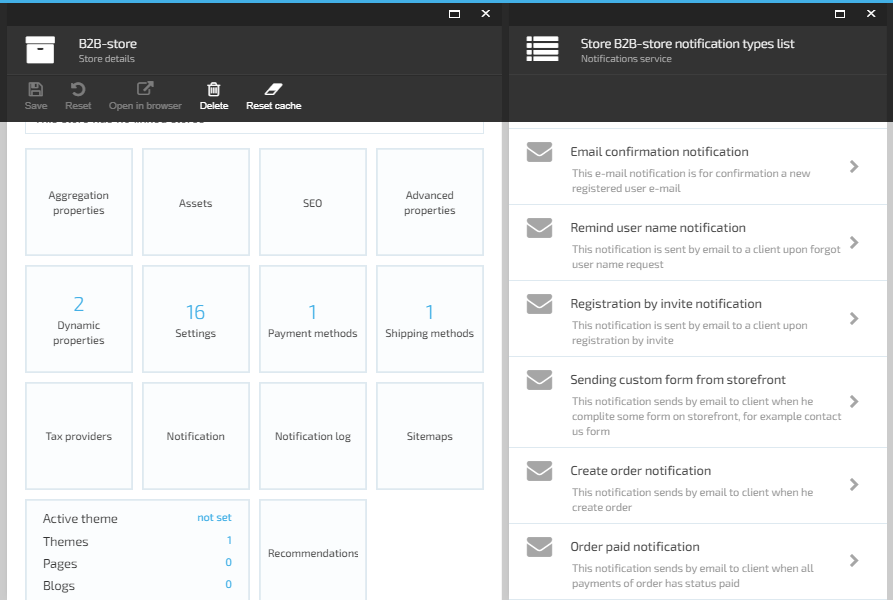
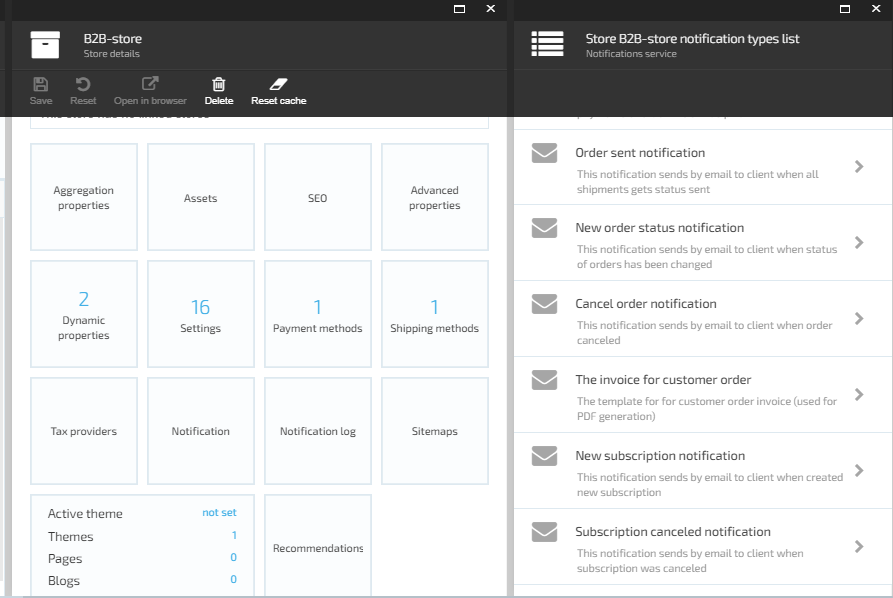
In order to view the existing notification templates, the user should select the 'Notifications' widget and click on it. The system will open the 'Notification types list' screen.
The full list of provided notification templates can be seen on the screenshots bellow:



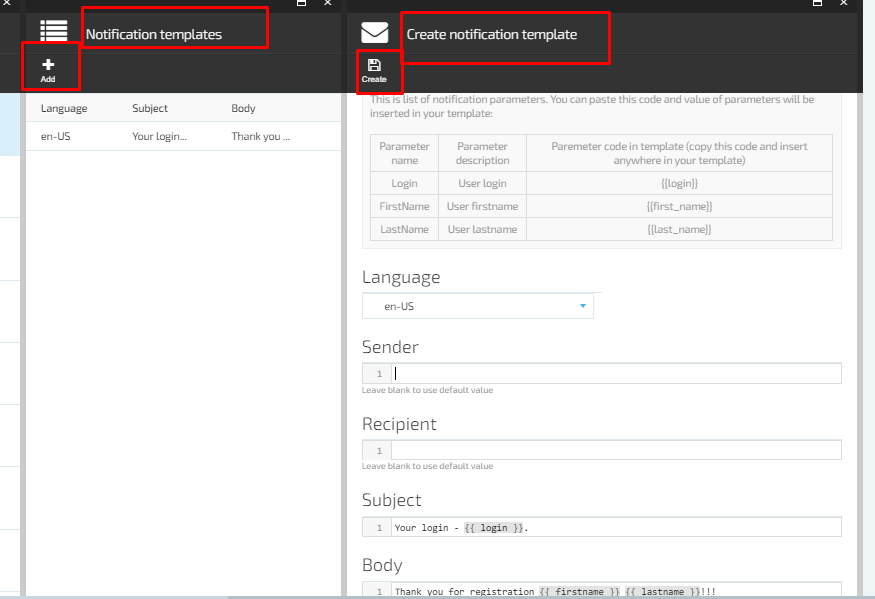
Create Notification Template
- The user selects a notification type from the Notification types list and click on it;
- The system will display the 'Notification Templates' screen with an active 'Add' button;
- The user clicks 'Add';
- The system will open the 'Create Notification Template' screen. The template is in editable format;
- The user makes the changes and clicks the 'Create' button
- The new template will be created and displayed on 'Notification templates' screen.