Playground¶
By default, Playground is disabled. To enable it, configure the following setting in the appsettings.json file:
-
To access the interactive graphql-playground environment:
- Open the platform manager application.
- Navigate to
ui/playgroundwithin the application.
You can also access it directly at:
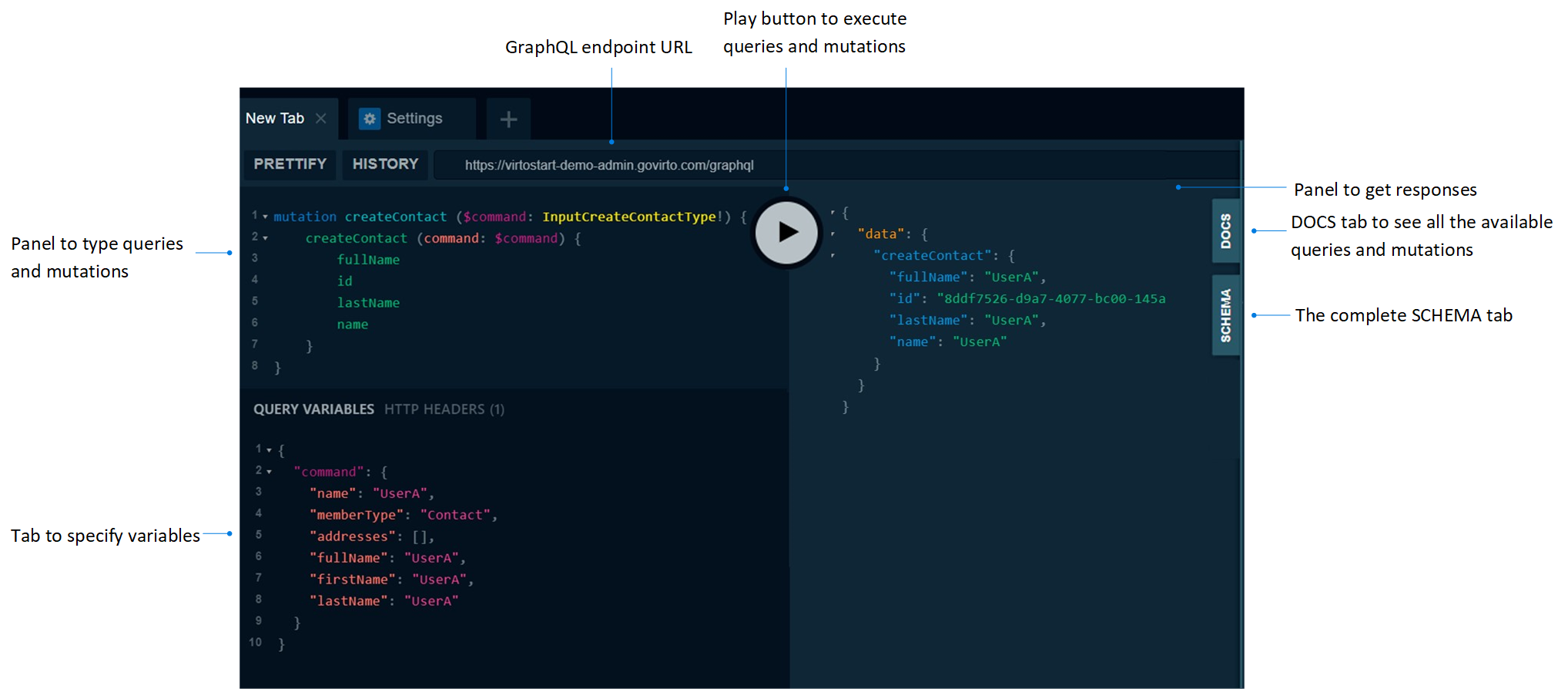
Once in the GraphQL playground, you can send GraphQL queries or mutations. The interface is as follows:

-
Compose your GraphQL query or mutation in the left panel. Fields are autocompleted based on the schema.
-
If necessary, specify variables in the QUERY VARIABLES tab.
Info
Some variables can be obtained from other queries. For example, you can retrieve the user ID by executing the
createUsermutation, and to obtain the cart ID, you can use thecartquery. -
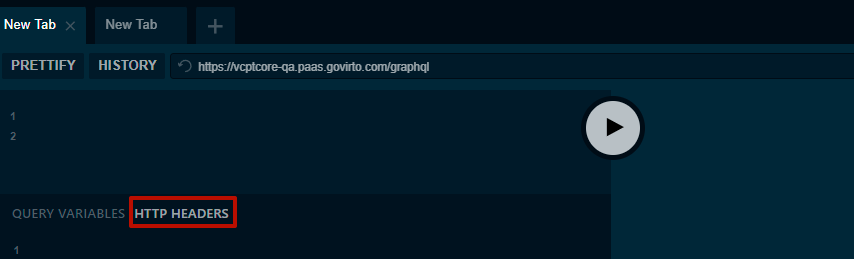
To provide a token:
-
Open the HTTP HEADERS tab.

-
Paste the token as follows:
View sample
{ "authorization": "Bearer eyJhbGciOiJSUzI1NiIsImtpZCI6IkM5QjVEMTJENjNDREI5Qzg5RTk1NEVCNTcyRjdERkFBQTNFRjgyNEMiLCJ4NXQiOiJ5YlhSTFdQTnVjaWVsVTYxY3ZmZnFxUHZna3ciLCJ0eXAiOiJhdCtqd3QifQ.eyJuYW1lIjoiMWViMmZhOGFjNjU3NDU0MWFmZGI1MjU4MzNkYWRiNDYiLCJzdWIiOiJhZG1pbiIsImh0dHA6Ly9zY2hlbWFzLnhtbHNvYXAub3JnL3dzLzIwMDUvMDUvaWRlbnRpdHkvY2xhaW1zL2VtYWlsYWRkcmVzcyI6ImFkbWluQHZjLWRlbW9zdG9yZS5jb20iLCJyb2xlIjoiX19hZG1pbmlzdHJhdG9yIiwibWVtYmVySWQiOiIiLCJvaV9hdV9pZCI6ImE3M2FkMzU3LTZlMTMtNDIxOS1hMzJmLTBhOWJiNjM4NmEyZSIsIm9pX3Rrbl9pZCI6ImE1YjA4ODQ5LWI1Y2MtNDAyZi04YTJmLTNjZDljYTQyMmJjNiIsImF1ZCI6InJlc291cmNlX3NlcnZlciIsInNjb3BlJbzSZkNLe_3pHA2zf_nPQBCwbum_wYPTbOEHNap-A" } -
-
Execute your query or mutation by clicking the Play button.